断点调试Inspector
VS code工具里断点调试
使用断点调试要加 -- inspect 参数
node --inspect .\app.js
chrome浏览器的断点调试方法
输入网址
http://localhost:9229/json
得到如下一段代码 把
[ {
"description": "node.js instance",
"devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/js_app.html?experiments=true&v8only=true&ws=localhost:9229/5de6c35f-1ccc-4e11-9a36-8d98540afea4",
"devtoolsFrontendUrlCompat": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=localhost:9229/5de6c35f-1ccc-4e11-9a36-8d98540afea4",
"faviconUrl": "https://nodejs.org/static/favicon.ico",
"id": "5de6c35f-1ccc-4e11-9a36-8d98540afea4",
"title": "._app.js",
"type": "node",
"url": "file://G:_node.js_demo2_app.js",
"webSocketDebuggerUrl": "ws://localhost:9229/5de6c35f-1ccc-4e11-9a36-8d98540afea4"
} ]
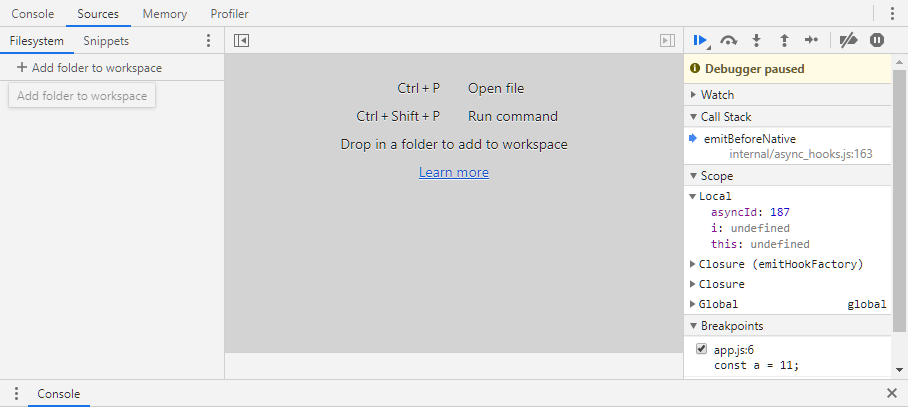
把 devtoolsFrontendUrl 对象的值 在浏览器里打开 出现这样一个页面

按Ctrl + p 把调试文件加入进来 就可以断点调试了